hELLO 티스토리 스킨을 소개합니다.
hELLO hELLO 스킨은 본래 기능의 많이 없었다가, 최근 반응이 나쁘지 않아서 여러 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기능과
pronist.dev
이거를 내가 스타일 적용하는 방법이 최고 인것 같다.
하루 날 잡고 봐야겠다.
다운
https://github.com/tistory-projects/tistory-skin-hELLO/releases
적용
그냥 다운받은거를 티스토리에 올리면 된다. (image 파일 필수 업로드)
스타일을 예쁘게 변경하고 싶은데.. (이분처럼: https://inpa.tistory.com/
처음에는 그냥 다운 받아서 live-server 로 돌렸더니 역시 안된다.
저자 글을 읽어보니깐 티도리 라는 프레임워크를 통해 만들었다고 한다.
티도리 프레임워크 위에서 run 해봐야겠다.
여기 들어가서 보니깐 .. 할게 쫌 많다..? 그래도 한번 읽어보자
npm i
npm start
응 데모 페이지가 실행된다.

npm run preview 하면 내 티스토리에 적용된 모습도 볼수 있다고 한다.
뭐 환경설정하면 된다고 하는데, 일단 넘어가본다.
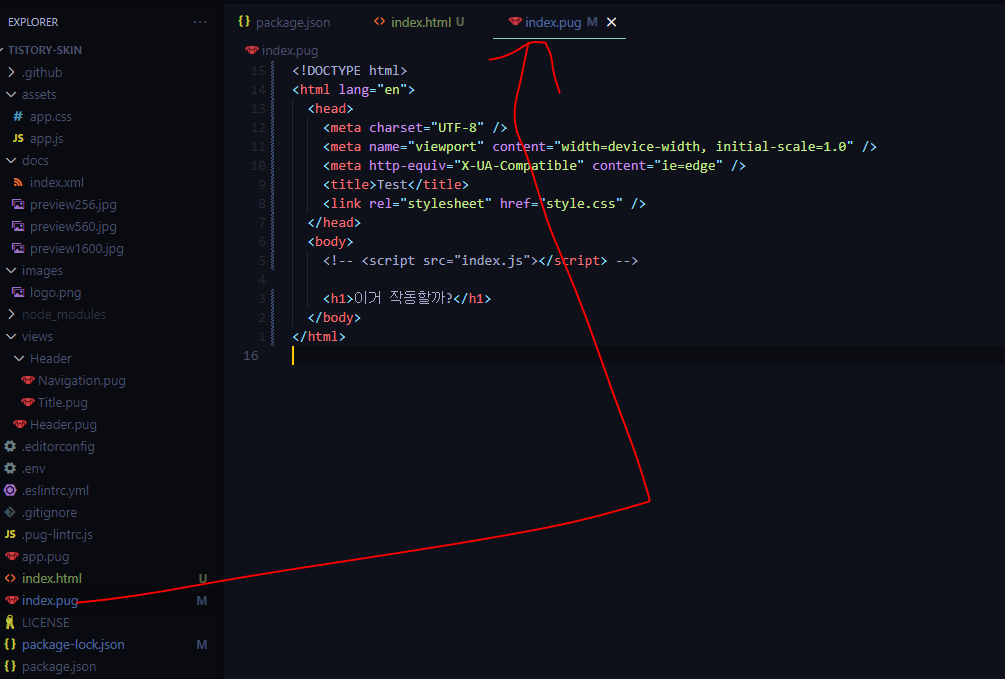
데모 파일은 어떤식으로 구성되어있을까? 보려고 하니..

브라우저에 보여짐 <- index.pug <- app.pug <- views 디덱토리
.. .퍼그 파일이 머징..?
퍼그 문법으로 작성하면 -> HTML 문법으로 변환 시켜준다고 한다. ..
근데 index.pug 파일에 걍 HTML 써도 작동잘 하는 것 같다.


그럼 내가 수정하고 싶은 hELLO 스킨이 pug 문법으로 구성된 원본을 찾아야겠다.
https://github.com/tistory-projects/tistory-skin-hELLO
이거다. 내가 다운받은건 빌드된 거니깐, 커스텀하려면 의미없고 저걸 실행해야함.
이제 진짜 커스텀 해봐야겠다. 지금 열려있는 티도리 프레임워크는 닫고, 티도리 프레임워크로 만들어진 hELLO를 실행해보겠다. (바로 위에 있는거 clone ㄱ )
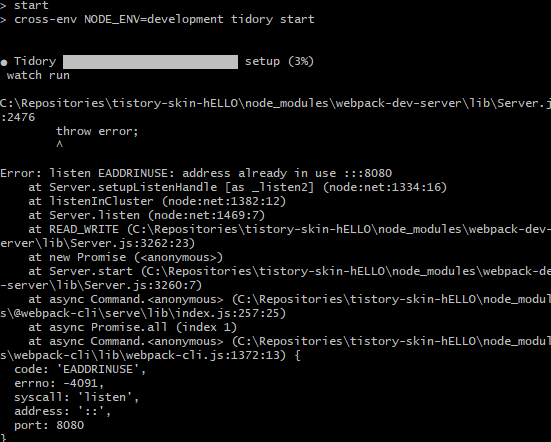
급해서clone npm i npm start 하니깐 뭔가 에러난다. 이후에는 내일 해봄