
잘못된 방식
function App() {
return (
<>
<div>
<div>
<Link to="/">
<img
src="../resources/logo.png" 이렇게 입력하면 안됩니다.
alt="logo"
import를 이용해서 이미지를 추가해야합니다.
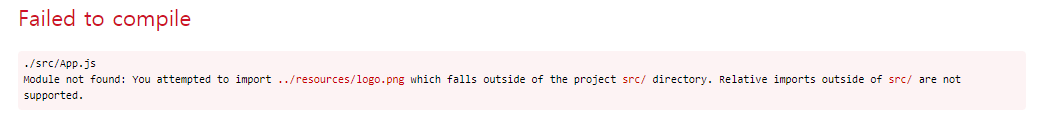
잘못된 방식2

이미지 파일을 src밖에 폴더에 넣어놨더니 위와 같이 에러가 나네요..
src 폴더안에 resources를 만들고 참조했습니다.




